Onboard users using interactive Product Tours with GuideChimp

Step-by-step interactive guides and feature introduction tours is one of the techniques every marketer should know and adopt nowadays.
Using these techniques you can easily convert new users in happy and… paying customers.
There are several free JavaScript-based product tour libraries available, such as Shepherd, Intro.js, React Joyride, GuideChimp and also commercial products, such as Whatfix, Walkme, etc.
Among these libraries, GuideChimp provides all the essential features to enable product tour on any website or webapp.
Why GuideChimp is different?
- GuideChimp is a well-maintained library with great support and documentation.
- A fresh and modern look&feel can be easily customized according to your needs and brand identity.
- Great support for Single Page Applications built with Angular, Vue.js, React, and other dynamic JS-Frameworks.
- Modular design allows functionality extension and customizations.
- GuideChimp can be extended using out-of-the-box and third-party plugins.
- You can compose tours on lazy-loaded or delayed elements in a single-page application.
- GuideChimp is designed as a JS class, so you can easily inherit from it and change / add custom methods.
- With GuideChimp Chrome Extension you can start guided tours on any website with ZERO! coding effort.
- … see the full list of GuideChimp features here
What can you do with GuideChimp?
These are only few examples of what you can achieve with GuideChimp in your web application:
- User Experience: Implement engaging and personalised guides to walk users through your system.
- User Onboarding: Successfully onboard your users from day one with an intuitive step by step walkthroughs.
- Feature Adoption: Introduce and highlight new features with personalized guides.
- In-product Messaging: Engage the right segment of your users at the right time and increase conversion.
- Employee Training: Improve your employees’ productivity by providing an efficient and interactive training system.
How to enable GuideChimp tours
So, let’s see, how you can start using GuideChimp in a few simple steps.
Install library
There are numerous ways how to install GuideChimp library:
- CDN
- Node.js / npm module
- ES6 module
- manual installation
We will be using Node.js / npm method in this guide:
Execute the following command in your Node.js environment:
> npm install guidechimp
or simply add the dependency to your package.json file:
"dependencies": {
"guidechimp": "x.y.z"
}
Prepare HTML page
GuideChimp is using DOM elements on your website to highlight these and show tooltips. You need to identify website visuals that need to be highlighted.
Use CSS selectors to identify these elements. You can use this article to see how to verify CSS selector.
HTML snippet example with the link element and "id" property set:
<a href="#" id="guidechimp-demo" class="NL_button button_main NL_light_btn" role="button">
<i class="fa fa-eye"></i>Demo Tour
</a>
Define tour steps
Now you need to define guided tour steps using the elements data we prepared and collected in the previous section. GuideChimp supports two ways of how the tour steps can be defined: HTML Attributes and JavaScript Object.
In this tutorial we will be using JS method.
Create tourGuideChimp JS variable and assign an array, where each element defines one step:
var tourGuideChimp = [
{
element: '#guidechimp-demo',
title: 'GuideChimp Demo',
description: 'See GuideChimp in action, right here & now, on your screen.'
}
];
Start guided tour
Now we need to trigger GuideChimp tour start, e.g. on element click, page open or any other event on the website.
// initialize GuideChimp class
var guideChimp = GuideChimp(tourGuideChimp);
document.querySelector('#guidechimp-demo').onclick = function () {
// start tour via 'onclick' event
guideChimp.start();
};
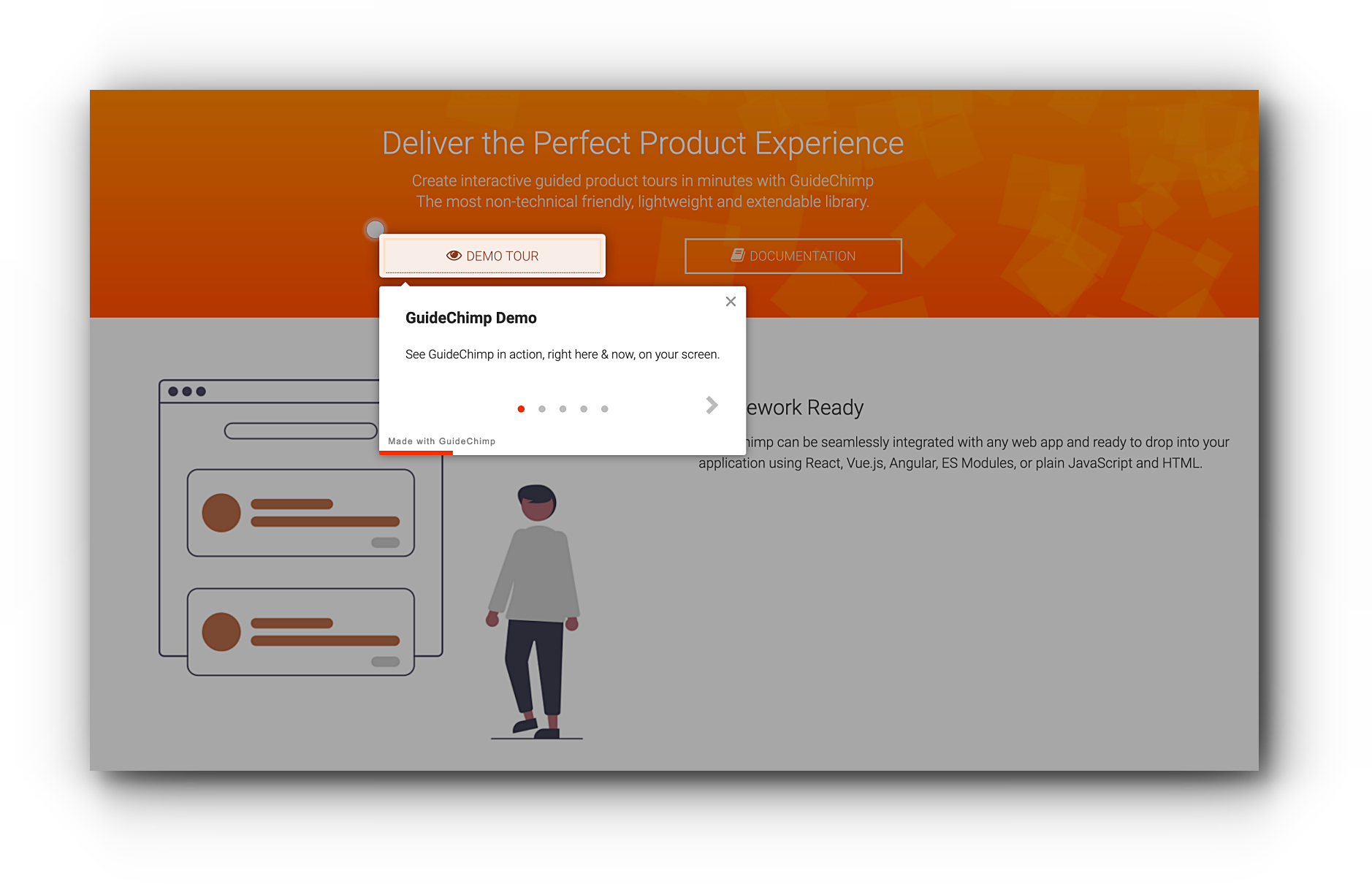
Showtime
That’s all and very easy! The tour is ready to go and show your customers all the best sides of your webapp!

You can see this demo tour and GuideChimp in action at www.labs64.com/guidechimp
Final Thoughts
A guided tour or a walkthrough can provide so much benefit to your visitors and drive product adoption by showing essential product features and convert the visitors into happy customers.
This tutorial showing best practices on how you can use GuideChimp and build guided product tours for your webapps.
If you have further ideas, how we can improve GuideChimp, please share these with at Labs64/GuideChimp.